Description
The Save File activity takes BLOB object, prompts the user to download a file, downloads the file to their computer, and returns a success message.
Offline Support
Supported. Please contact us directly to license for offline support and installation instructions.
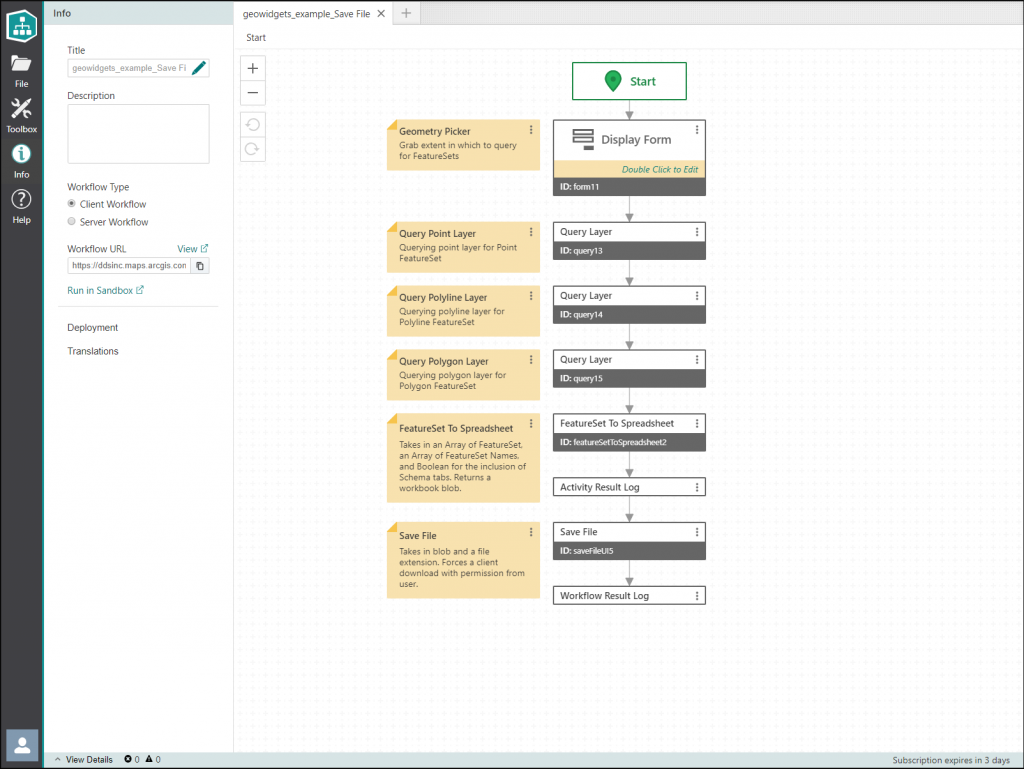
Example Workflow and Output Files
-
- In Workflow Designer, click File in the sidebar
- Click Open by URL and paste in the following url:
https://www.arcgis.com/home/item.html?id=f94f4c6112f34d54a100de2c57bda994 - To Save, click File in the Workflow Designer sidebar, and click Save.
Inputs
Blob
Required
Type: Object
A BLOB object from any geoWidgets Conversion Tool that returns a BLOB as part of its result.
File Name
Optional
Type: String
File name initial value not including file extension.
File Extension
Required
Type: String
The group of letters occurring after a period in a file name, indicating the format of the file.
Outputs
result
Type: String
A result string containing download details or errors regarding download.
Properties
ID
Optional
The activity’s ID, which is used in other activities to access the activity’s output. The ID must be unique across the entire workflow and it’s subworkflows – two activities cannot have the same ID.
You might want to change the ID to shorten it. Shorter IDs make expressions more compact.
Display Name
Optional
The activity’s name in Workflow Designer. The display name appears at the top of the activity on the design surface. The default display name for this activity is Save File.
You might want to change the display name to a name that describes what the activity does in the context of your workflow. Description names make workflows easier to understand and maintain.
Description
Optional
A description of what the activity does. The description appears below the activity’s display name.
Use the description to record what the activity does in the context of the workflow. Descriptions make workflows easier to understand and maintain.